なうい
なうい
どうもこんにちは、なういです。
以前イラレでリアルな食べ物を作ってみる記事を書きましたが、今度はもっとイラレらしい使い方としてかわいいイラストを描いてみました。
前回の記事はこちら。
 illustrator初心者がリアルな食べ物を作る-野菜・果物編
illustrator初心者がリアルな食べ物を作る-野菜・果物編
トマトを見た友人にイラレは普通こういうの作るんだよ。と言われて勉強しましたとも。
作品紹介みたいな感じになってしまいますが、イラスト制作の参考にでもなれば幸いです!
なにを作ろうかな〜
さて、いざイラストを描こうにも、まずはテーマ決めが大事ですよね。
このジメジメとした夏が終われば、暑い夏がやってくる、、、夏、、、
クリームソーダ飲みたいな、、、。
てことで、夏らしい感じのクリームソーダを作ります!
作業手順
作業の手順としては
て感じで作っていきます。わくわく。
ラフ
まずは手書きでラフを描きます。
あーでもないこーでもないと悩みつつ、決まった形がこちら。

この時点ではそんなに細かく書き込まずに、だいたいの形が決まればいいかな〜って思ってざかざか描きました。
あとで図形を組み合わせて形つくるので、この時点でごちゃごちゃしてると辛くなるのは目に見えていたので、、、
ラフに沿ってパスを引く

ラフに沿ってパスを引いていきます。
といってもアイスクリームは正円、さくらんぼも丸と線、グラスは半分だけ作って複製&リフレクトツールを使って左右反転で作りました。
スプーンもグラスと同じような作り方。後で作業が煩雑にならないように、この時点でレイヤー分けて作ってます。
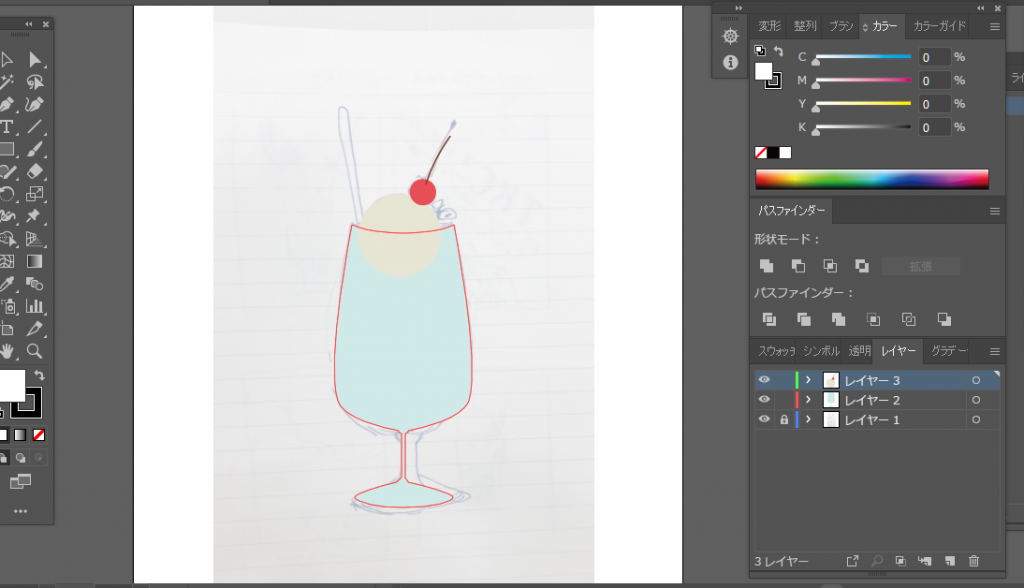
色塗り
色はざくっとそれっぽい色で単色塗りします。
細かい編集をする前に、ちょっとややこしいかもしれませんが大事なことをひとつ。イラレでイラストを作る際に大事な考え方って、たぶん重なりの位置関係を把握できるかって所だと思うんです。
平面として見るんじゃなく、何が奥にあって一番手前にくるものは?みたいにちょっとだけ立体的に見てみましょう。
イラストを立体的にとらえる
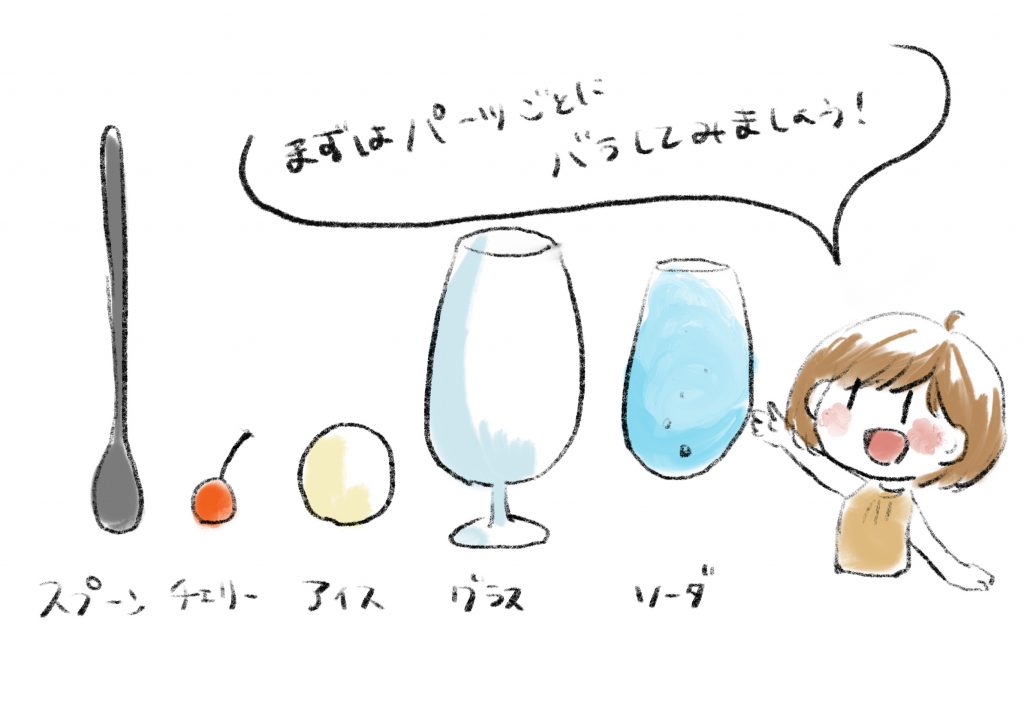
ということで、まずはこのクリームソーダをパーツごとにばらばらにしてみます。

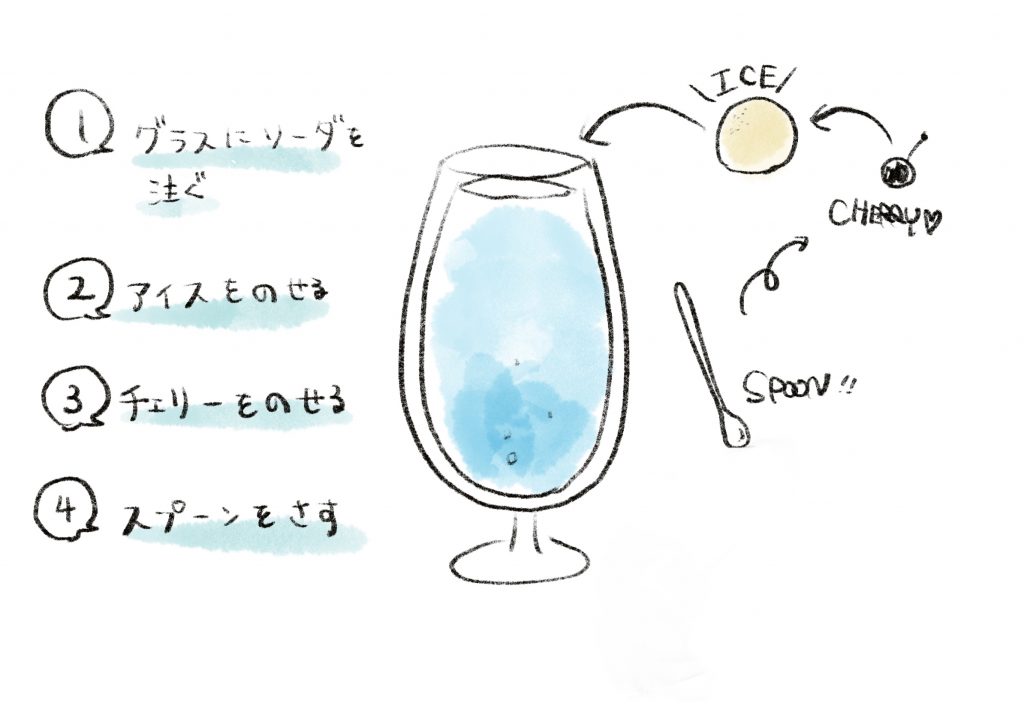
ざっくり分けるとこんな感じ。クリームソーダを実際に作るように、グラスの中につめる順番を考えましょう。

きっとこんな感じですよね!
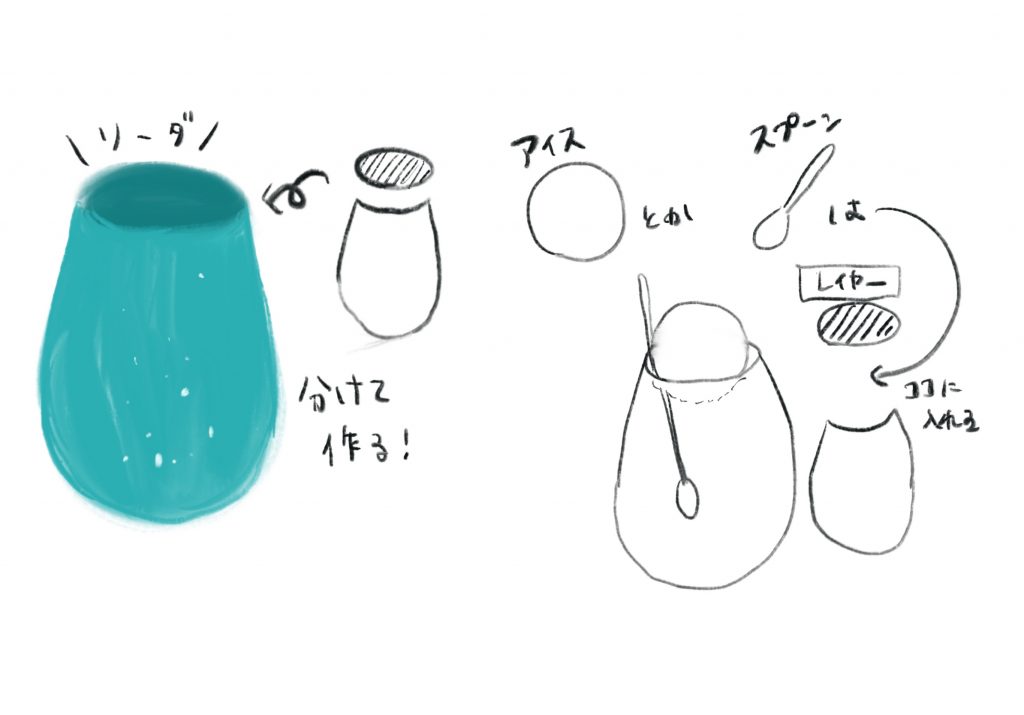
これを踏まえて、レイヤーの順番を考えます。一番下にグラス、その中にソーダを注いで、中にアイス、上にチェリー。スプーンはアイスと同じ場所かな~。でも”ソーダの中”ってどう表現しよう…。

今回、このイラストは斜め上から見たように描いたので、こうやって前面と背面でソーダを分けて、その間にアイスやスプーンを潜りこませました。
前面にくるソーダの部分の不透明度を下げることにより、うっすら中のアイスやスプーンが透け、グラスの透明感を表現できているはず!
調整
ベタ塗りしたパーツにグラデーションをかけたり、アイスに効果>テクスチャ>粒状をかけてアイスっぽい質感を演出したりします。
スプーンはアイスの奥に差すことにしたので、スプーンの柄にすこし陰影をつけました。影をつけるときは、レイヤーを乗算にしてつけるといい感じになりますよ。
とりあえず完成
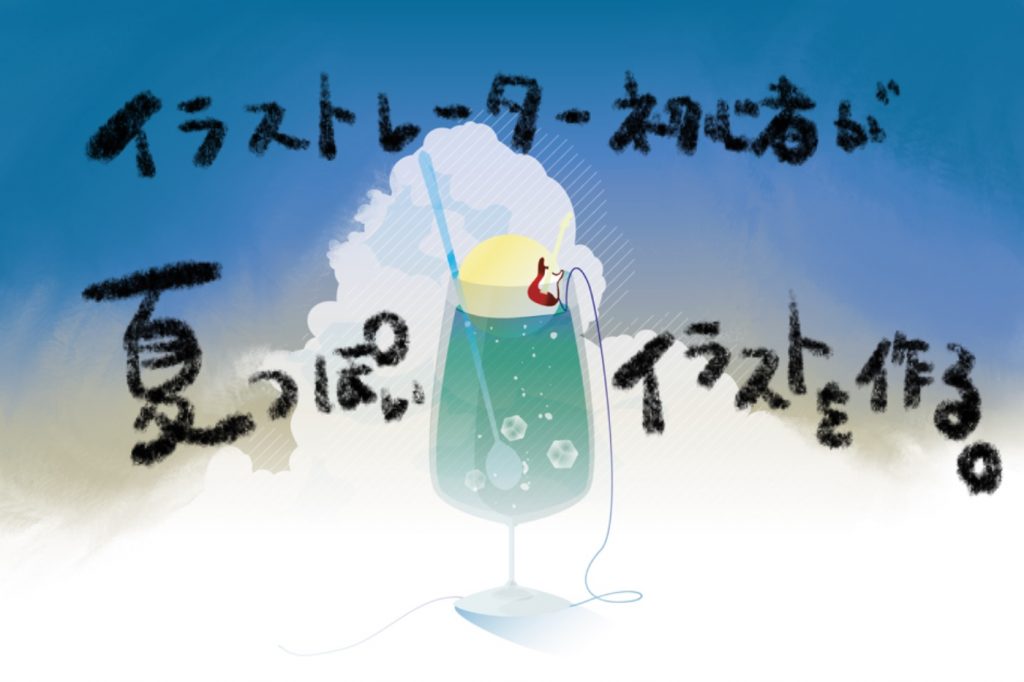
そんなこんなで完成したクリームソーダがこちら。

夏だ!夏っぽい!!
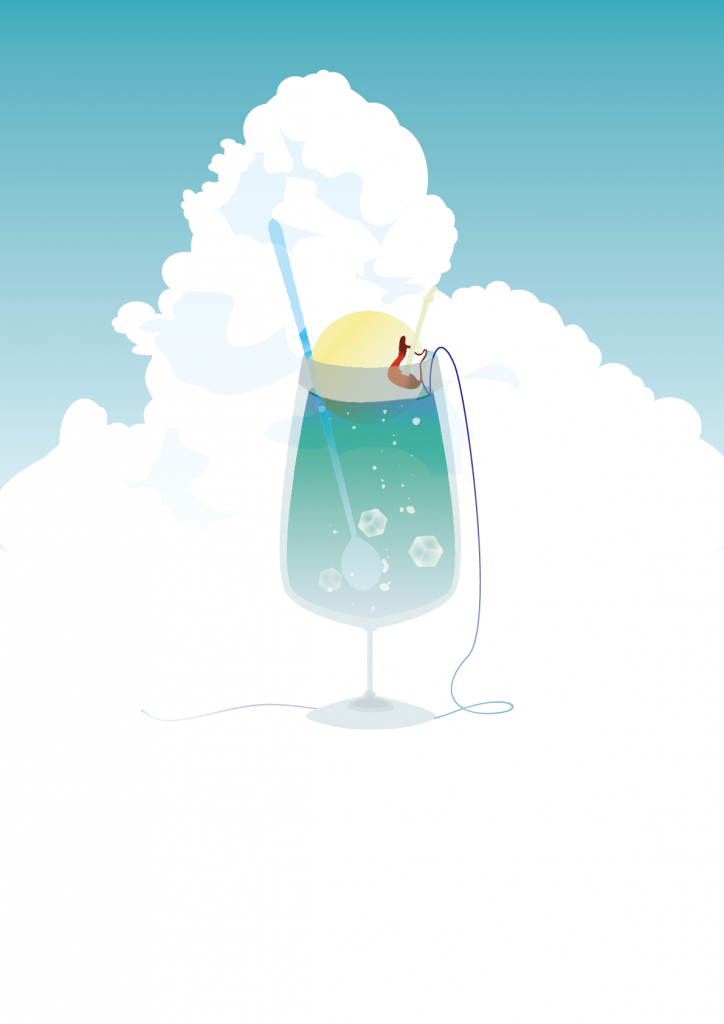
でもこのままだと背景が寂しかったので、夏っぽい積乱雲を背景にしてみたり、さくらんぼをエレキギターにしてみたりしました。何故か。
今度こそ完成

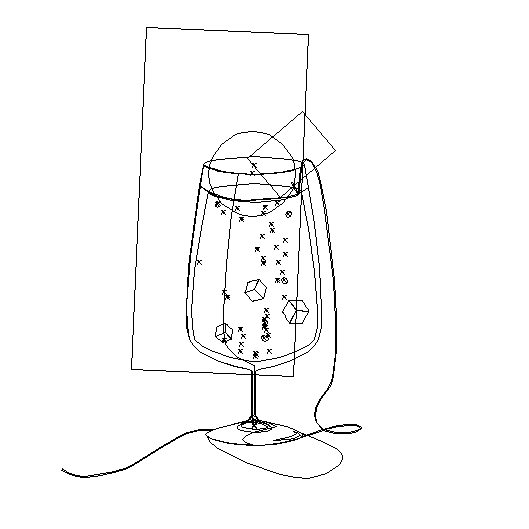
クリームソーダのみのアウトラインはこんな感じ。

エレキギターから伸びるケーブルがグラデーションで薄くなっていくところがお気に入りです。
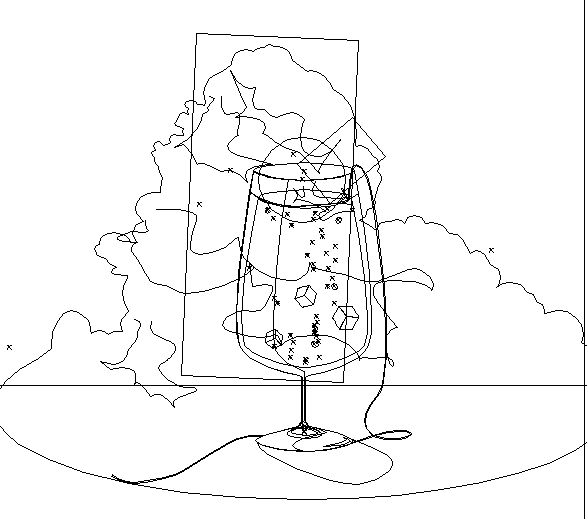
背景入りのアウトラインはこんな感じ。

雲は実際の写真を参考にしつつ大まかな形をパスで引き、適当に陰影をつけました。
細かいところを気にしない性格のせいか、パスがところどころぐちゃっとなっていますね…。
この後背景の空を夕焼けにしてみたり、ソーダをいちごにしてみたりと色々変えて遊びました。
作業時間は3時間ほど。分からない部分は調べつつの作業なので慣れている人はもっと効率よく作れるんだと思います。
作ってみて思った事が、普段イラストでデフォルメだったり、アニメのようなベタ塗りを描く人はイラレでも上手にイラスト作れそうだな~と。
私はどちらかというと厚塗りできれいな線を描く事が苦手なタイプなのでちょっと苦戦しました。
でも絵を描くのとはまた違って、マウスでカチカチ作るのも楽しいので、また何か作ったら記事にしようと思います!ここまで読んで下さいましてありがとうございました~!