 なうい
なうい
どうもこんにちは、なういです。
今回は唐突にillustrator(通称イラレ)で作ったものとか、作り方とかをざっくり紹介します。
でもイラレ初心者です
紹介します。とかいっちゃってますけど、私今この記事書いてる時点でイラレ歴3日目です。嘘偽りなくマジで。
前々からイラレは触ってみたかったんですが、なかなか機会がなく、、、。
そんな中、仕事でセミナーを受講するチャンスを頂いたので操作方法などあらかた学んで、よっしゃいろいろ作ってみよう!と作ってみました。
野菜を。
え、なんで野菜?
お手本通りに作れば怖くない
イラレの練習になにかないかな〜と探していたら見つけたサイト
にて紹介されていたバナナの作り方に目を惹かれ、作ってみました。
このサイト本当にわかりやすくて、右も左もわからない私でもなるほどな~って思えました。ありがとうございます。
↓出来上がったものがこれ

バナナです。
野菜やなくて果物やないかい!!!!!!って感じですけど。
イラレ初心者でもバナナが作れる。すごくないですか?
ちなみにこのバナナの設計図はこんな感じ。

めちゃくちゃ下手くそです。この分割している赤い線をパスって呼ぶらしいんですけどガッタガタで編な引き方しちゃってます。
お手本はもっとこのパスの引き方が上手で、綺麗に色が流れてるんですよね。
ちなみに野菜の元画像は「フードフォト」さんよりお借りしました!ありがたや。
つくりかた
どうやって作るの~~~!?ってことで、説明しますが、
冒頭で言ったとおりイラレを触り始めて数日なため絶対にもっと効率的な方法とかあると思います。そこらへん許してね。
基本的な作り方は先ほど紹介したサイト、「バンフートレーニングスクール スタッフブログ」さんに書かれている通りです。
おおまかな流れとしては、
こんな感じ!
それぞれの工程について細かく説明しますね!
見本となる写真を用意しよう
まずは何を作るか決めましょう。
この際の注意点としては
- 曲線で構成されているもの
- 表面がつるっとしている(でこぼこじゃない)もの
- 長時間見ていていやにならないもの
特に最後。ずっと見ることになるので嫌いにならないものがいいですね。
今回は夏も近づいているということでナスにしました。
輪郭にパスを引こう

今回、このナスを元にイラレでほぼそっくりなナスを作っていきナス。
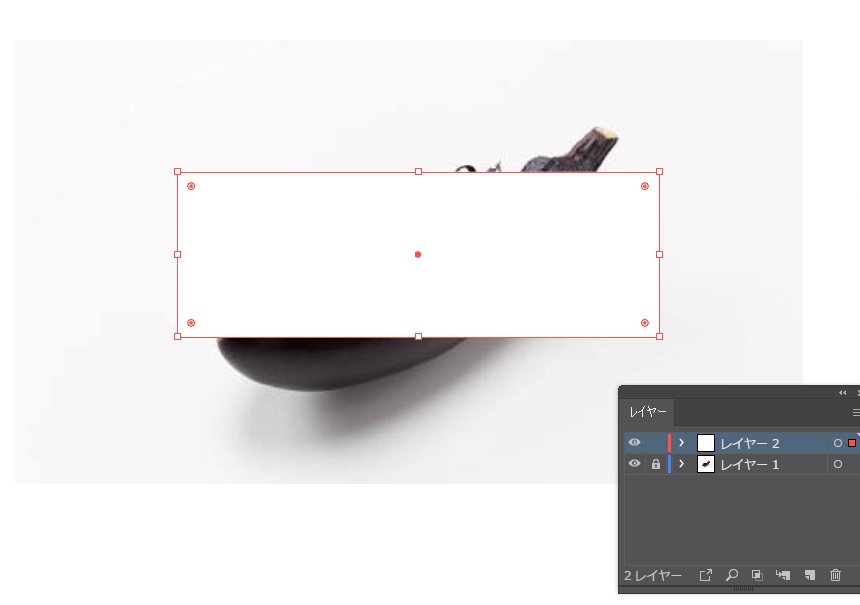
まずはキャンバスに画像をどーんと貼り付けましょう。


上に新規レイヤーを作り(画像ではレイヤー2)、そこに長方形ツールを使ってを使い、それっぽい大きさの長方形を作ります。
ここで、ん?と思った方もいらっしゃるのではないでしょうか。ペンツールで輪郭書いたほうがいいじやん!って思いません?
でもペンツールで書くと、後々メッシュツールでメッシュを引くときに上手く引けなくなるらしいので、長方形ツールを使いました。

この長方形を大まかになすの形に添わせます。ダイレクト選択ツールでハンドルを動かして…

まだまだナスとは言いがたい…

ハンドルをぐりぐり動かすと、ぴたっと形に添う瞬間があるのでそれを狙っていきましょう。パズルゲームっぽくて楽しい。

次は上に新しくレイヤーを作成し、ヘタ部分を作ります。
なんとなくトゲトゲ感が星っぽかったので星で作りました。別に長方形でもいいです。
ただこのヘタはなかなか複雑な形をしているので、メッシュツール(デフォルトだとグラデーションツール長押しで出てきます)に持ち替えて、アンカーポイントを増やしましょう!
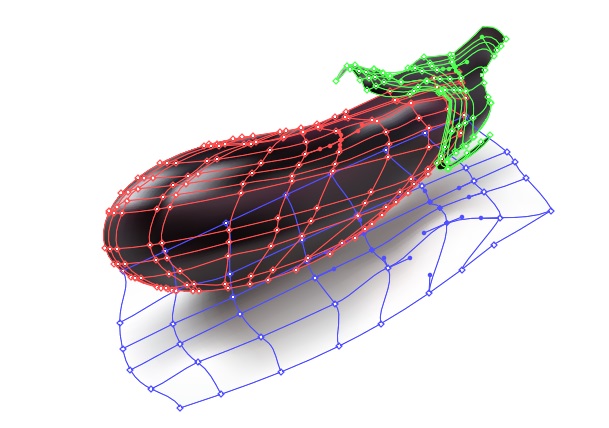
メッシュを引いて形を整えたものがこちら↓

まあ完璧に同じとはいかないまでも、結構それっぽい形になったのではないでしょうか。
メッシュツールを使うと、パスの中に格子状にパスが通ります。輪郭部分にもアンカーポイントが増えるので、それをぐりぐり動かしましょう。
ただ、メッシュができるの楽しくて無尽蔵に引くと後で痛い目を見るので、あくまで必要と思う箇所のみメッシュを引きましょう。
色をつけよう
では輪郭も引けたことですし、色をつけていきましょう。

色を塗るのはスポイトを使います。
ダイレクト選択ツールで、アンカーを選択し(画像のような状態にして)スポイトに持ち替え、近くの色を吸い取ります。
上の作業をアンカーポイント全てにやります。
すると…

なんてのっぺりとしたナス…
これはリアルとはかけ離れていますね…。
こういう時は先ほど使ったメッシュツールを用い、アンカーポイントを増やしちゃいましょう!


格子状にメッシュが引けました!
メッシュのイメージとしては、ぴっちぴちのネットの中に野菜が入っている…みたいな状態にしましょう。
さて、メッシュを引いたことでアンカーポイントが増えたので、同様にスポイトで色をつけていきます。

だいぶナスらしさが出来てきたんじゃないでしょうか!
やったことはアンカーポイント選択→スポイトで近くの色を吸い取る。を繰り返しただけです。
では次はヘタも同じように色を入れます。

ヘタはナス本体と比べるとリアリティが下がりますね。テクスチャとか貼れば変わる気はしますが今回はこれで。

本体の下にレイヤーを作り、長方形ツール+メッシュツールでそれっぽく影を作ります。
完成!


じゃじゃーん!
イラレ産のナス、完成です!
元写真と見比べても、遠目から見る分にはわからないんじゃないでしょうか?
曲線・直線が多くテカってるものなら基本的に作れるんじゃないかなって思います。
作品例
バナナやナス以外にも色々作ってみました。


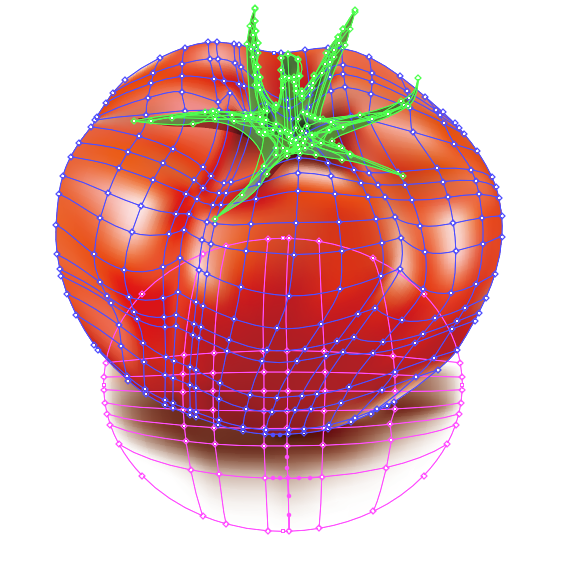
まるくてつるっとしていてかわいらしいトマト。果肉部分の盛り上がりの表現にパスめっちゃ引きました。凹んでる部分とか、奥にある部分は細かくパス引くといいですね。


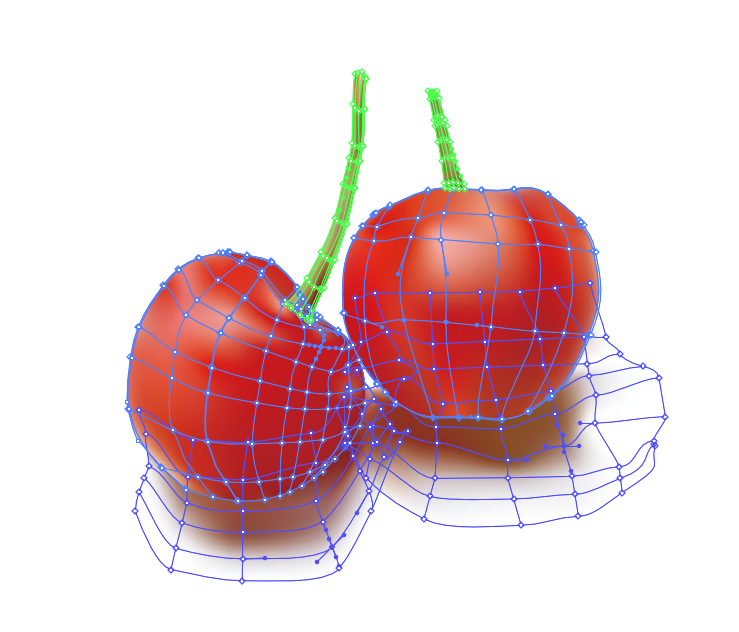
参考にした画像のクキが途切れていたのでこうなってしまった…。
ちょっとつるつるしすぎて違和感ありますね。


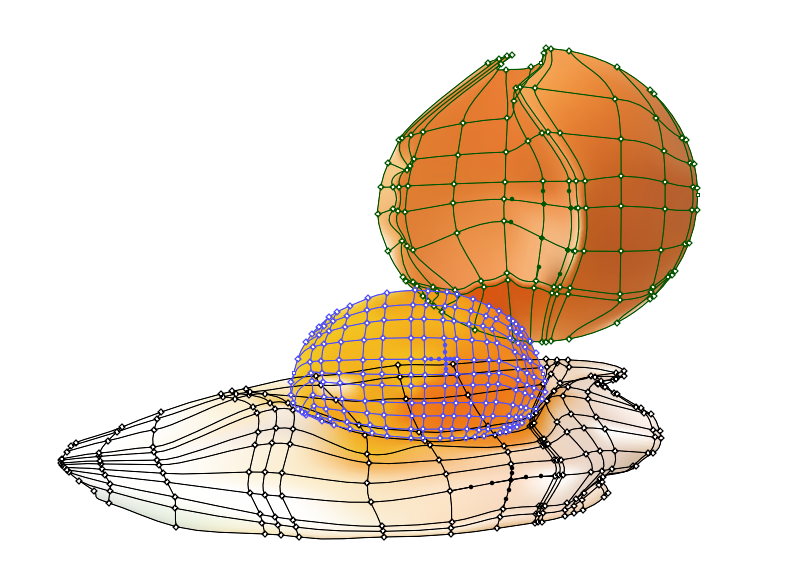
とうとう野菜から離れました。
一番難しかったです。黄身と白身の質感とか、卵の殻とか。
でもこれやってくうちにどんどんコツがつかめてくるので、皆さんも何か作ってみて下さいな!
良かったらこちらもどうぞ!
 Illustrator初心者が夏っぽいイラストを作る
Illustrator初心者が夏っぽいイラストを作る
次はイラレらしいイラストを作ってみました。




はじめまして。
この記事を読みながら、同じようにやっているのですがスポイトで色をつけることができません。
どのようにやっているのか詳しく教えていただけますでしょうか?
よろしくお願いいたします。
まこ さん
返信遅くなってすみません!コメントありがとうございます。
スポイトで色を付ける手順ですが、
①ダイレクト選択ツールを押す
②色をつけたい部分のアンカーポイントをクリック(この時、アンカーポイントからハンドルが表示される状態)
③その状態でスポイトを押す
④塗りたい色を選択
これで選択したアンカーポイント付近に色がつくと思います!
うめええええ!!